表格可以看出資料中的細節,所以一開始從表格開始搭建,而進一步,圖表可以更直覺的看出整體資料的趨勢或是相對應的關係,特別是在數據量很大時。
其中在JavaScript可以製作圖表的資源,可以參考此篇介紹,而在開源的部分(我免費我驕傲!),以chart.js和plotly.js的討論度最高,討論度高則可以參考的範例就多,這樣就能符合我們一開始希望的能快速開發。
而在選擇 chart.js還是plotly.js,這兩者的基本功能都是足夠使用的,但誠如標題,個人主觀覺得 chart.js顏值較高(本人比較膚淺),特別是圖表在一開始在載入時會有動畫,感覺非常好,因此主要會以chart.js使用。
在plotly.js比較大的特點是有圖表控制的功能,例如zoom-in、zoom-out、pan等功能,另外也能額外做出像range slider和selectors的功能,所以較有彈性,適合需進一步分析圖表的應用,之後也會有試用以做比較。
Chart.js可支援7種基本圖表,分別為:line chart、bar chart(包含直條圖和橫條圖)、pie chart(包含甜甜圈圖)、polar area chart、radar chart、scatter chart、bubble chart(可根據資料顯示每個點的顆粒大小)。
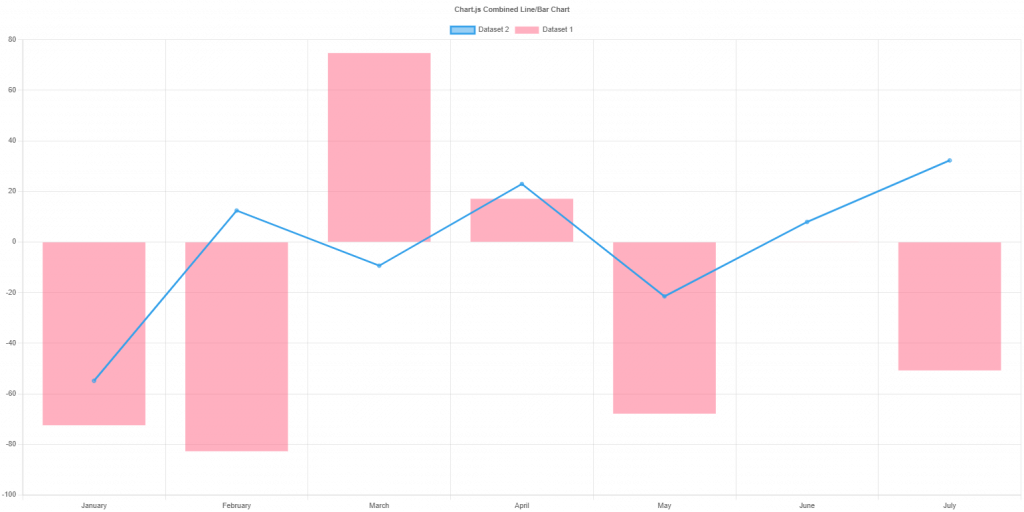
另外更支援bar和line的複合圖表,可重疊或堆疊,下圖是重疊的例子:
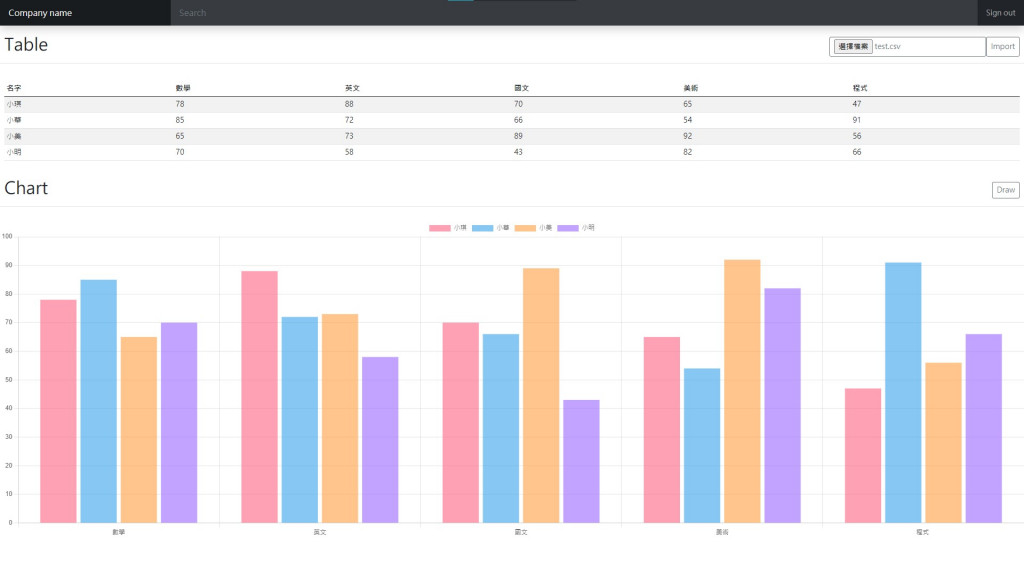
接下來我們來看基本的API,我們先以直條圖為例,我們先來建立資料組的物件變數,其中基本需要包含label(資料名稱,沒有會undefined),data(資料本身),borderColor和backgroundColor(預設是灰的,在有多筆資料時至少要二擇一給值才分辨得出來)。我們這邊同樣用在day2的班級成績資料來練習,其中array為day2時CSV讀進來轉成陣列變數(arrayToTable,同樣修改該function將array給到全域變數),透過全域變數的方式給進來。
在這範例下label就是對應到姓名,data對應到各科成績,這邊用map的和箭號函式來將陣列的資料排進來(下回解說),顏色則是先寫好的一組序列,其中backgroundColor會額外加上透明度設定(比較美觀):
const datasets = array.slice(1).map((row, index) => ({
label: row[0], //data-label
borderColor: ORDER_COLORS[index],
backgroundColor: RGBwithA(ORDER_COLORS[index], transparent),
data: row.slice(1) //data
}));
接下再將資料組的物件變數(dataset)包進資料物件中,並增加labels(X座標的序列),然後再將資料物件(data)包進配置物件(config)中,這邊要增加設定圖表種類(type):
const data = {
labels: array[0].slice(1), //x-axis
datasets: datasets
};
const config = {
type: type, //chart type
data: data,
options: {}
};
最後再new一個Chart並將對應在HTML的id和剛才建好的配置物件(config)放進去:
var myChart = new Chart(
document.getElementById(chartId),
config
);
回到HTML,我們可以再將原本從一開始Bootstrap範例中拿掉canvas tag那行放回去(如下方code),然後加一個按鈕執行剛寫的JavaScript的function,並於script tag中呼叫,就完成了:
<canvas class="my-4 w-100" id="myChart" width="900" height="280"></canvas>